Example:
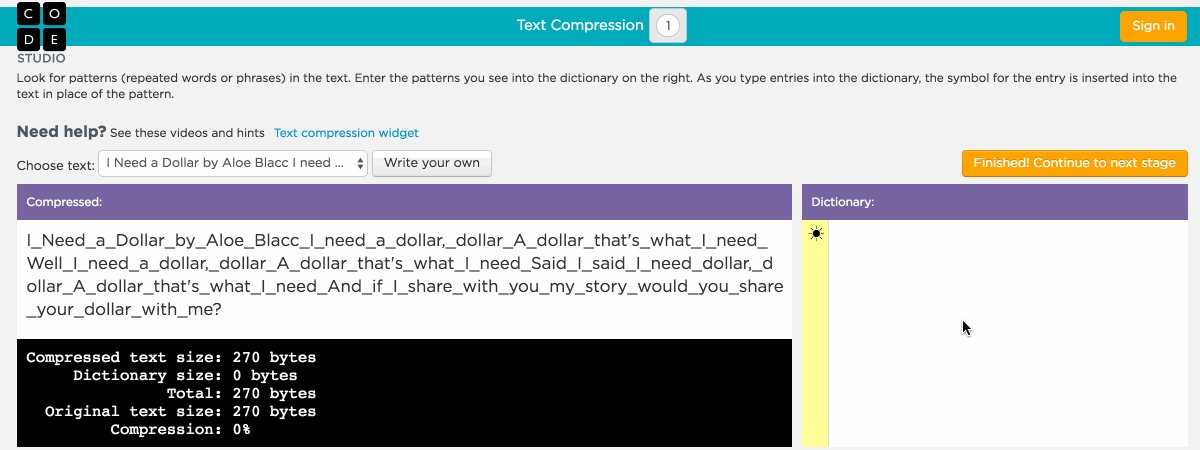
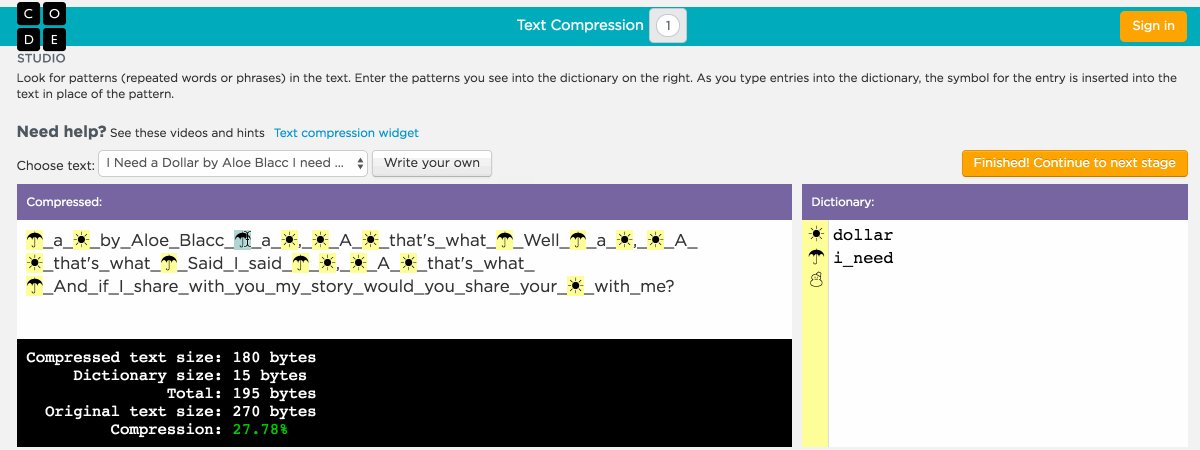
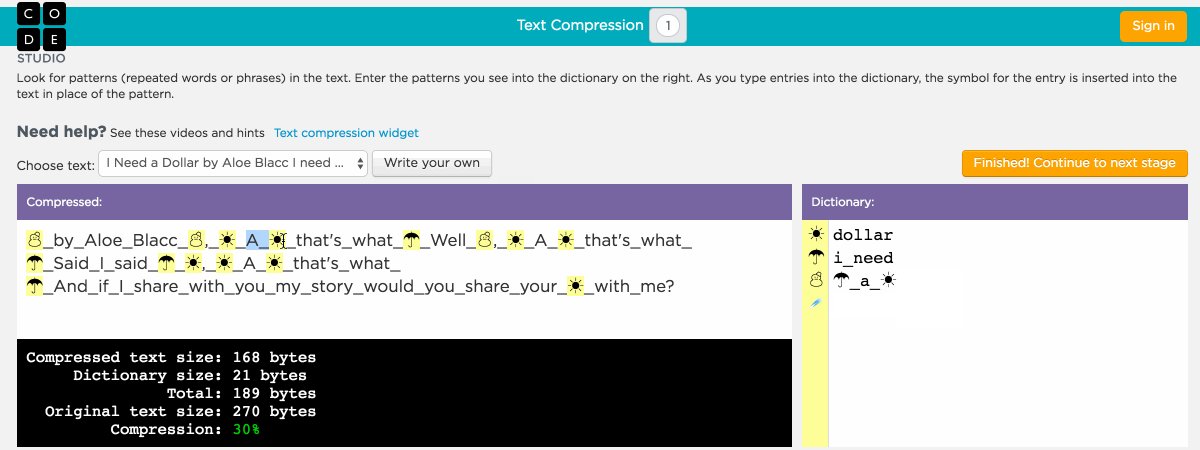
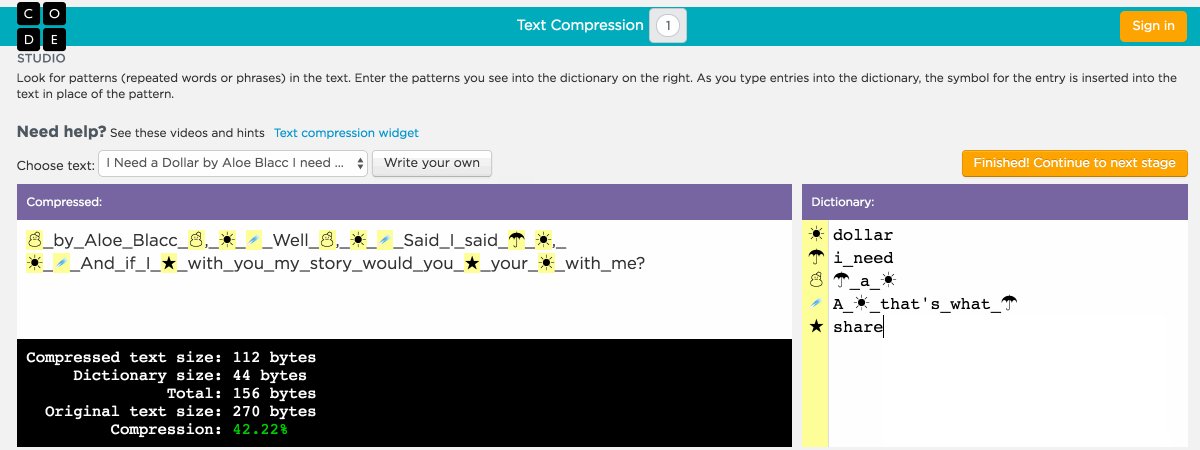
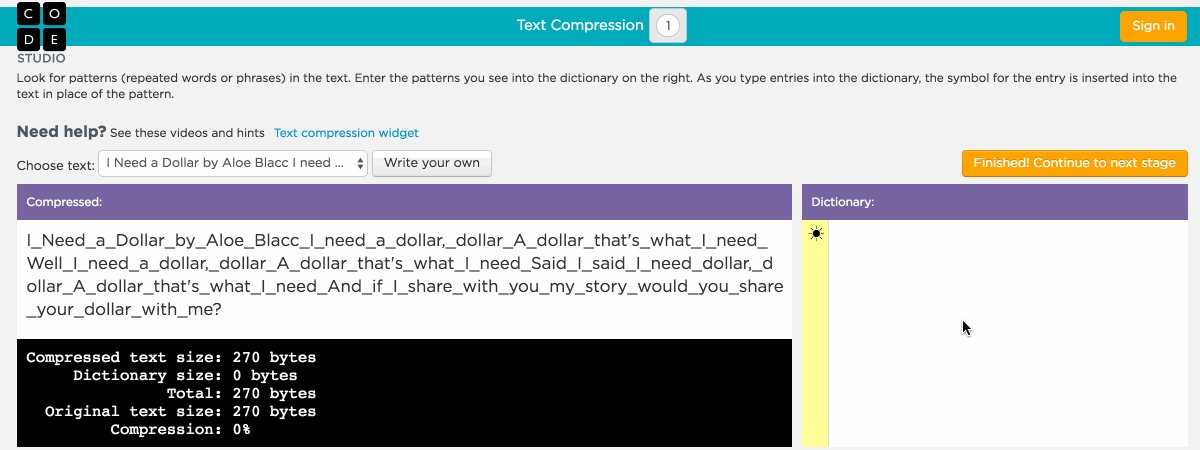
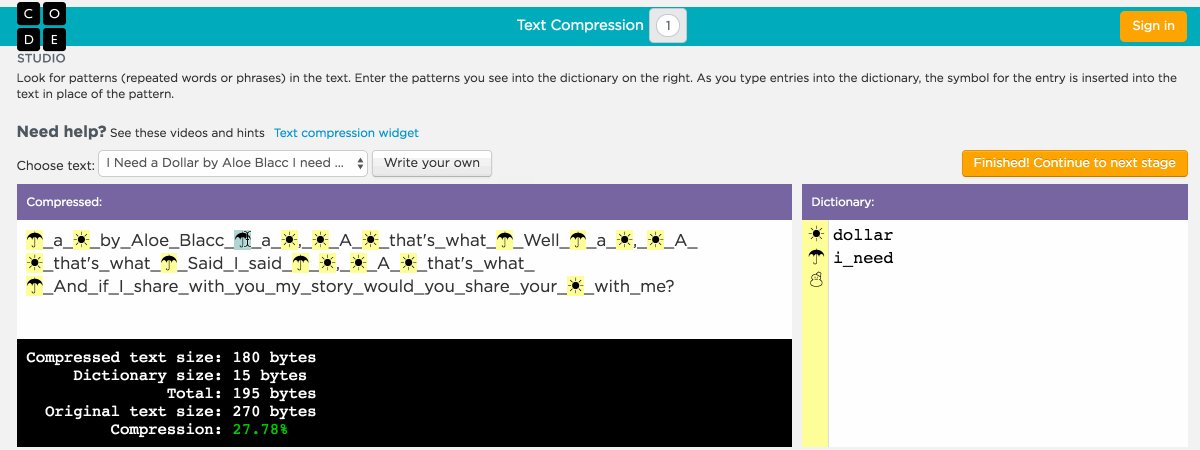
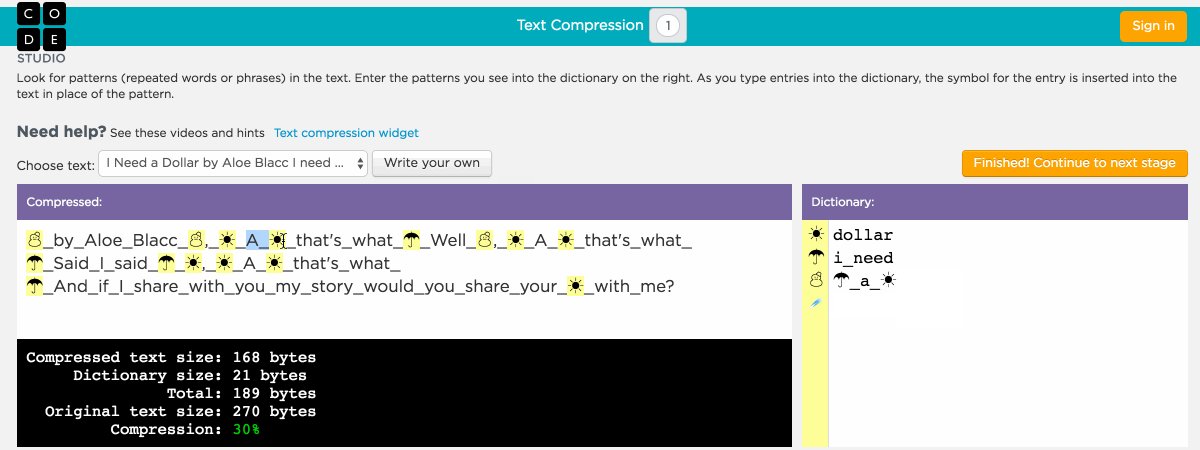
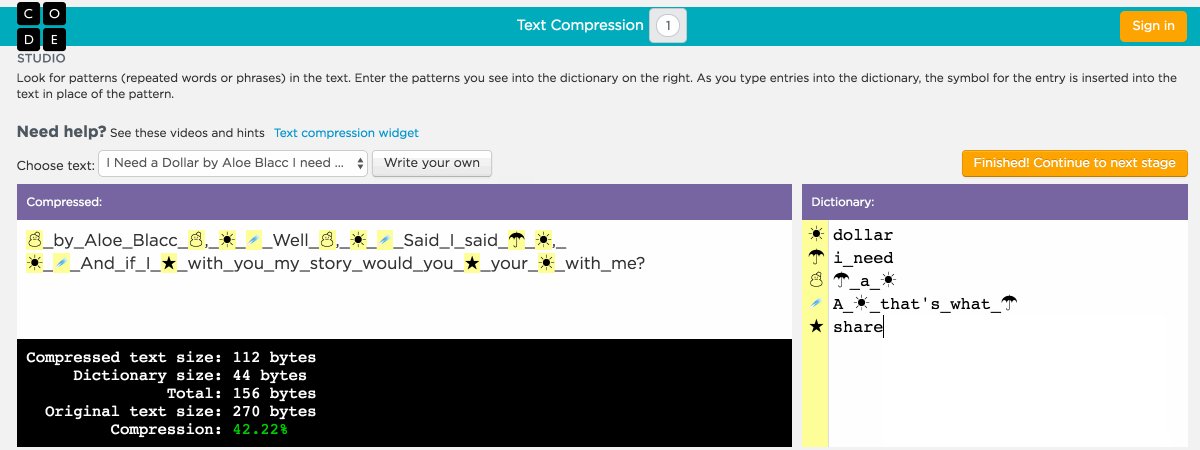
How to compress the lyrics of Aloe Blacc's song "I Need a Dollar" using the text compression widget.

Black and White Pixelation
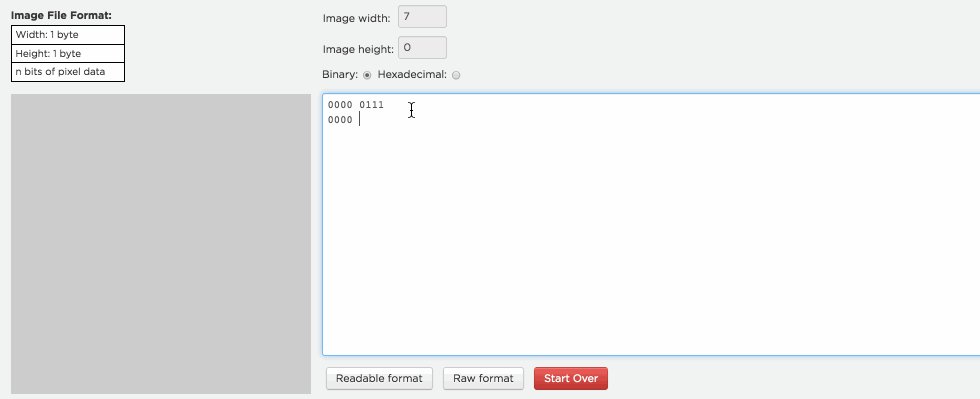
The black and white version of this widget simply encodes images with 1 bit per pixel—0 is black, 1 is white. Students can encode the width and height of their images with metadata. It’s a great tool for students who are just getting started.
Example:
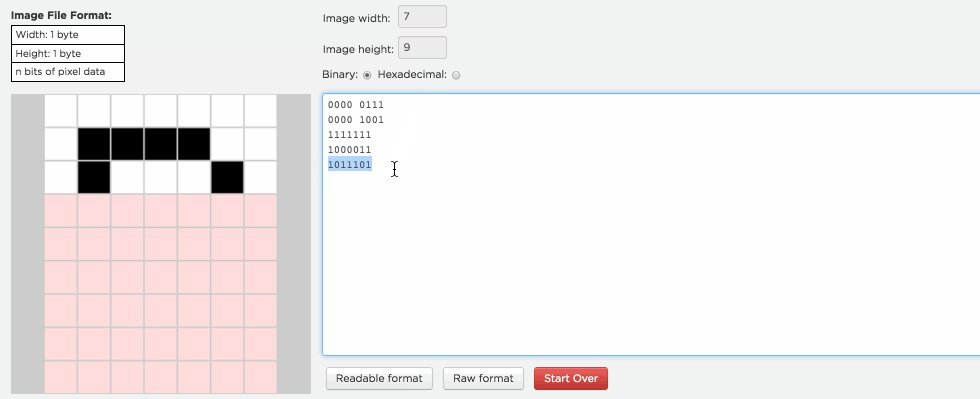
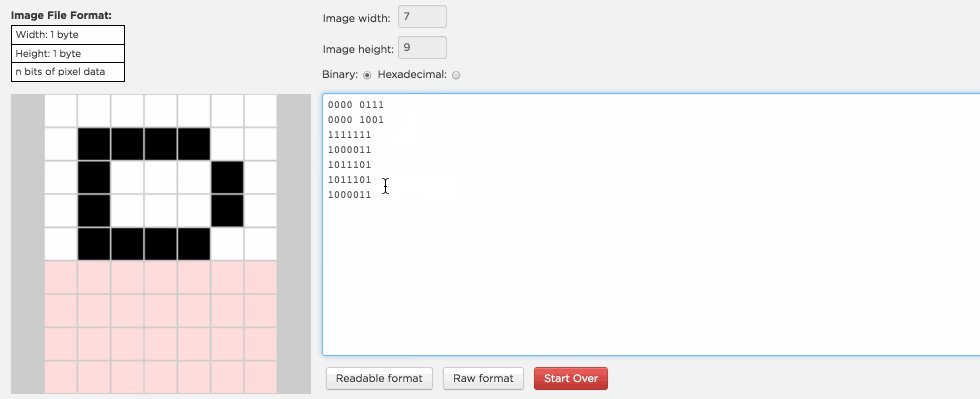
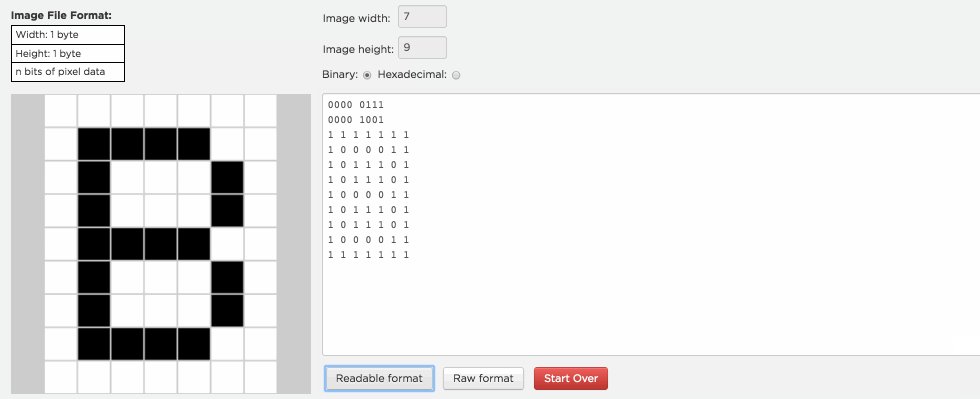
How to encode the letter 'B' using the black and white pixelation widget.

Color Pixelation

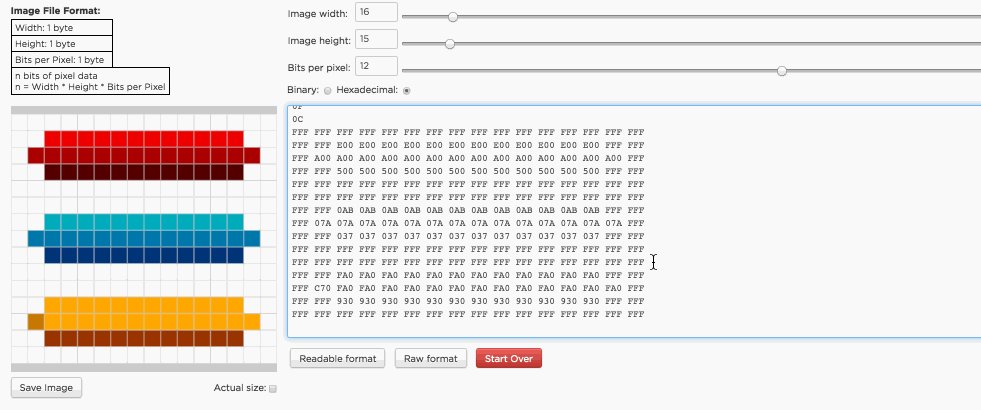
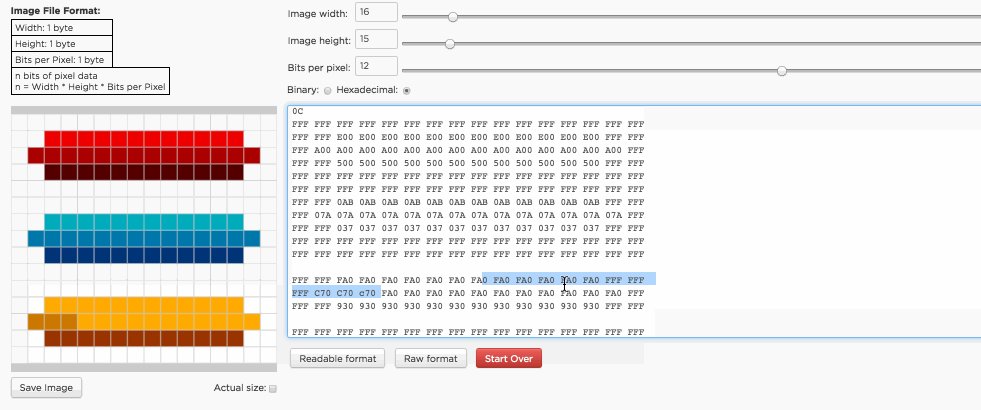
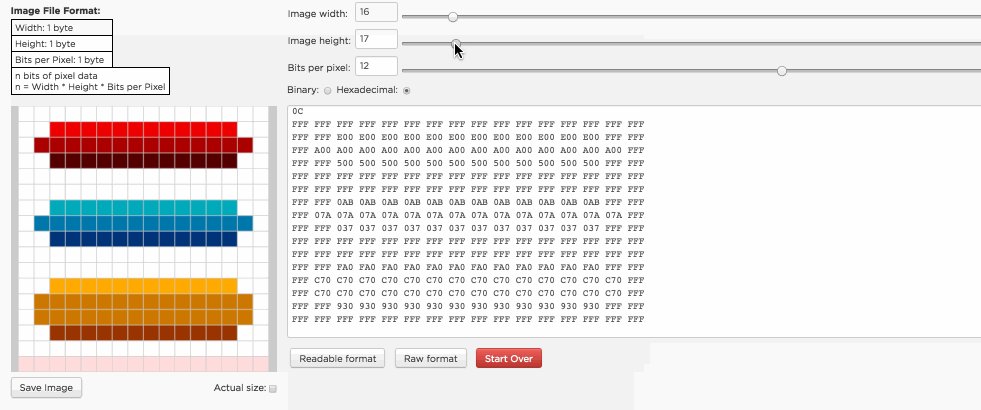
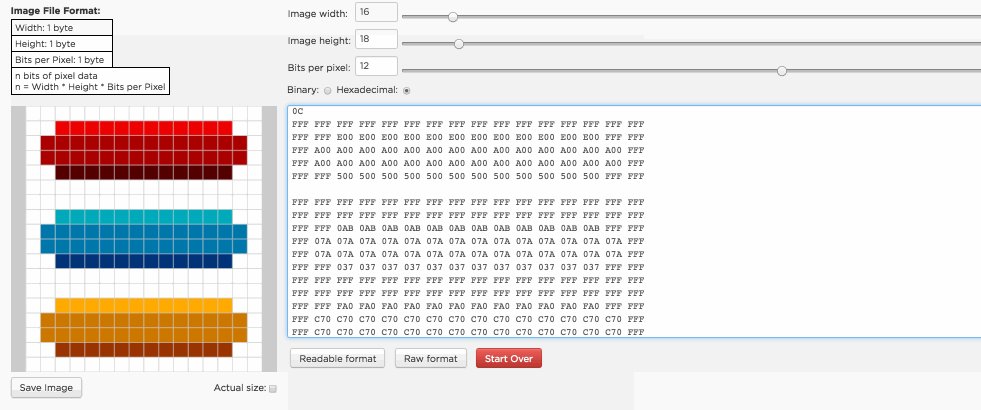
The color version of this widget lets students encode each pixel with any number of bits from 1 to 24. This widget will help them understand much more deeply how RGB colors work and why hexadecimal representation is so useful for looking at long strings of binary values. A challenge for students: Try your hand at mixing digital colors by writing the binary for them yourself!
Example:
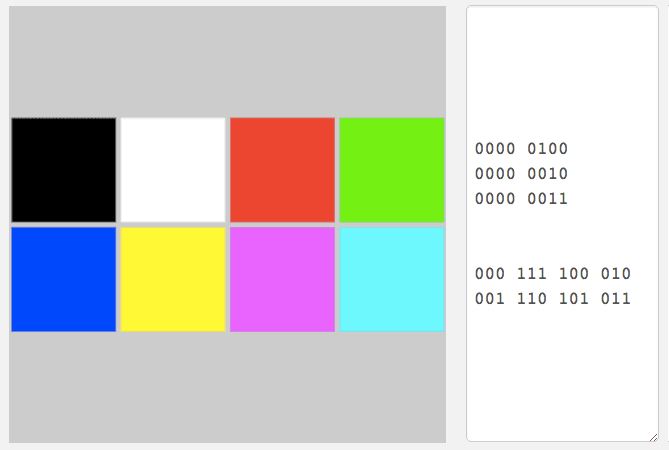
How to use the color pixelation widget with hexadecimal encoding.

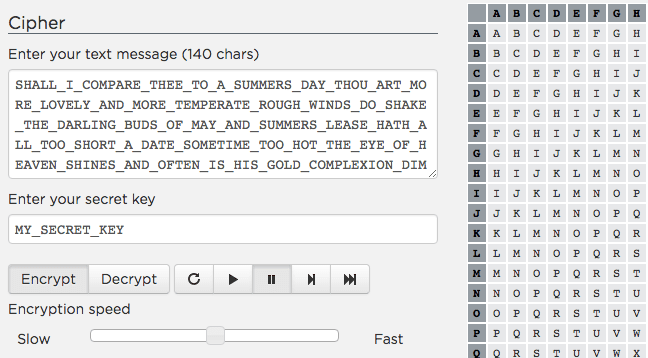
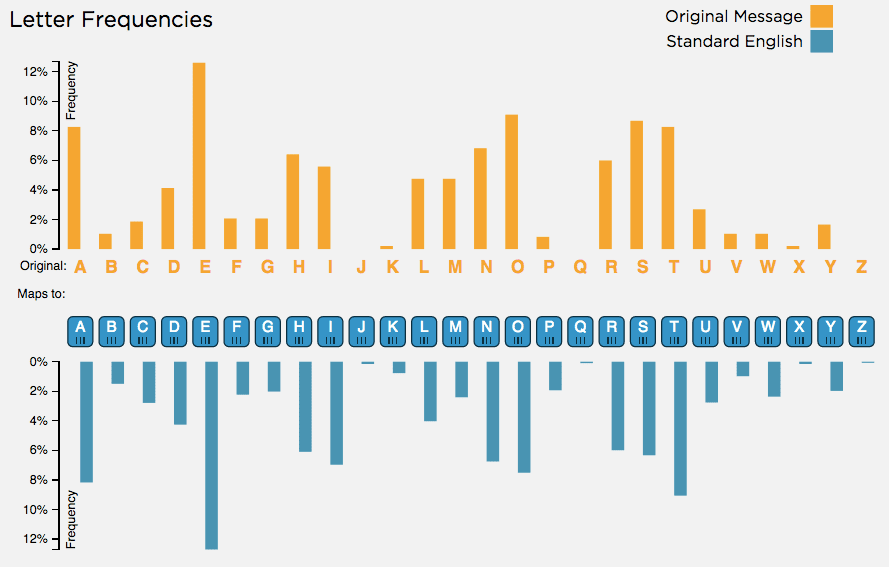
These two widgets let students play with some classic schemes for both encrypting and "cracking" secret messages. Students can encrypt messages for friends, and, if they’re up for a challenge, try to crack messages for which they don’t know the secret key!
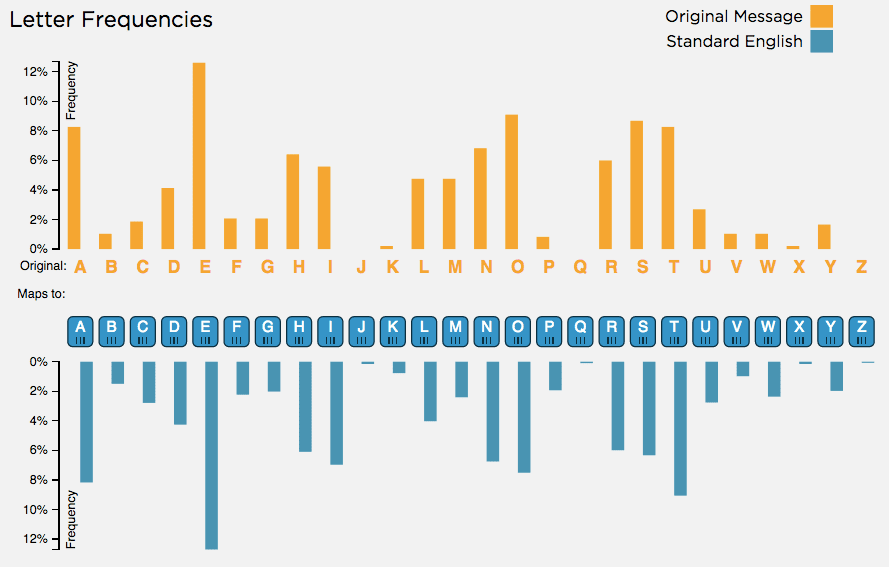
Frequency analysis widget

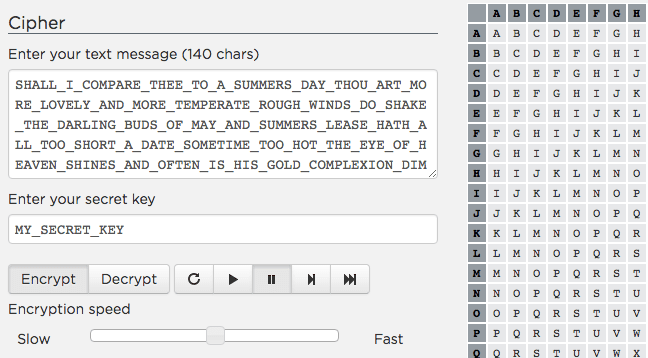
Vigenere cipher widget